# 前端
# 工程结构
hos
| node_modules 项目依赖包
| public 模板文件
| src 项目资源
| biz 业务目录
| api 接口配置
| assets 静态文件
| components 项目通用组件
| constant 静态常量
| directive 自定义指令
| enum 全局枚举
| i18n 国际化配置
| store vuex配置
| styles 公共样式
| utils 工具方法
| views 页面
| sys 系统目录
| hos-app-base hos基础模块目录
| api 接口配置
| assets 静态文件
| axios axios配置
| components 项目通用组件
| constant 静态常量
| directive 自定义指令
| enum 全局枚举
| i18n 国际化配置
| router 路由配置
| store vuex配置
| styles 公共样式
| utils 工具方法
| views 页面
| defaultSettings 项目默认配置项
| main.js js主入口
| permission.js 全局路由守卫(权限判断)
| static 引入的静态资源(hisUI使用,其他不需要)
| vue.config.js vue配置
| .env 环境配置
| | .... 其他
系统目录存放框架代码,hos-base-app是基础模块的人员组织的框架代码,如果后续要开发新的框架,比如工作流,那就需要新建一个和hos-base-app同级的文件夹进行开发;业务代码存放在biz目录下,使用hisUI开发的项目需要把项目页面放到static目录下。hisUI页面菜单配置详见static目录菜单配置
# 系统模块
# router
存放路由配置
# store
存放全局状态 store
# components
存放跨业务的公用组件
# i18n
定义预设语言,配置国际化初始条件
# ui
配置 HosUI,定义自定义主题,自定义样式
# utils
存放通用方法
# 业务模块
# views 模块
存放业务页面
# 目录结构
|views
| user 用户模块(示例)
| index.vue
| components 功能组件
| dialog 功能弹窗
| system 系统设置模块(示例)
| order-manage 订单管理(示例)
| ...
# api
负责定义整个项目的接口配置,以接口模块区分文件
# 目录结构
api
| common.js 基础模块接口(示例)
| staff.js 用户模块接口(示例)
| system.js 系统模块(示例)
| ...
# 配置文件
# vue.config.js
const Version = new Date().getTime() // 版本 一个随机数放到文件名后边,避免线上缓存
const path = require('path')
const CopyWebpackPlugin = require('copy-webpack-plugin') // 这里引入`这个CopyWebpackPlugin`插件
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
// 代码压缩
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
function resolve (dir) {
return path.join(__dirname, '/src' + '/' + dir)
}
const name = process.env.VUE_APP_TITLE || 'hos' // 网页标题
const port = process.env.port || process.env.npm_config_port || 8080 // 端口
module.exports = {
// publicPath:'/test',
lintOnSave: false,
configureWebpack: {
// 优化
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
output: { // 删除注释
comments: false
},
//生产环境自动删除console
compress: {
//warnings: false, // 若打包错误,则注释这行
drop_debugger: true, //清除 debugger 语句
drop_console: true, //清除console语句
pure_funcs: ['console.log']
}
},
sourceMap: false,
parallel: true
})
]
},
plugins:
[
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, 'static'),
to: 'static',
ignore: ['.*']
}
]),
],
output: {
filename: `js/[name].${Version}.js`,
chunkFilename: `js/[name].${Version}.js`
},
},
css: {
loaderOptions: {
sass: {
sassOptions: { outputStyle: "expanded" }
},
},
},
chainWebpack: config => {
config.plugin('html')
.tap((args) => {
args[0].title = name
return args
})
// 修改打包时css抽离后的filename及抽离所属目录
config.plugin('extract-css')
.use(MiniCssExtractPlugin)
.tap(args => [{
filename: `css/[name].${Version}.css`,
chunkFilename: `css/[name].${Version}.css`
}]);
if (process.env.NODE_ENV === 'production') {
// 正式环境下,删除console和debugger
config.optimization
.minimize(true)
.minimizer('terser')
.tap(args => {
let { terserOptions } = args[0];
terserOptions.compress.drop_console = true;
terserOptions.compress.drop_debugger = true;
return args
});
}
config.resolve.alias
.set('@', resolve('biz'))
.set('@src', resolve('./'))
.set('@core', resolve('sys'))
.set('@base', resolve('sys/hos-app-base'))
.set('@components', resolve('sys/hos-app-base/components'))
},
devServer: {
host: '0.0.0.0',
port: port,
open: true,
disableHostCheck: true,
proxy: {
'/api': {
// 开发环境后端地址
target: 'http://114.251.235.9:8367/api',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
},
}
}
}
# 本地代理
// 在Vue.config.js里配置
devServer: {
host: '0.0.0.0',
port: port,
open: true,
disableHostCheck: true,
proxy: {
'/api': {
// 开发环境后端地址
target: 'http://114.251.235.9:8367/api',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
},
}
}
# 项目别称总结
@ biz 业务目录
@src ./ 工程目录
@core sys 总系统目录
@base sys/hos-app-base 系统目录
@components sys/hos-app-base/components 系统目录下公共组件
如需添加新的项目别称需要在 vue.config.js文件中添加
# .env
NODE_ENV=production
# 后端请求地址
VUE_APP_BASE_URL='/api'
# 接口超时时间
VUE_APP_TIME_OUT=15000
# 是否全局加签名 0:否 1:是
VUE_APP_GLOBAL_SIGN=0
# 是否全局加密 0:否 1:是
VUE_APP_GLOBAL_CRYPT=0
# 是否全局解密 0:否 1:是
VUE_APP_GLOBAL_DECRYPT=0
# 加密算法 sm4、aes、rsa
VUE_APP_CRYPT_TYPE='sm4'
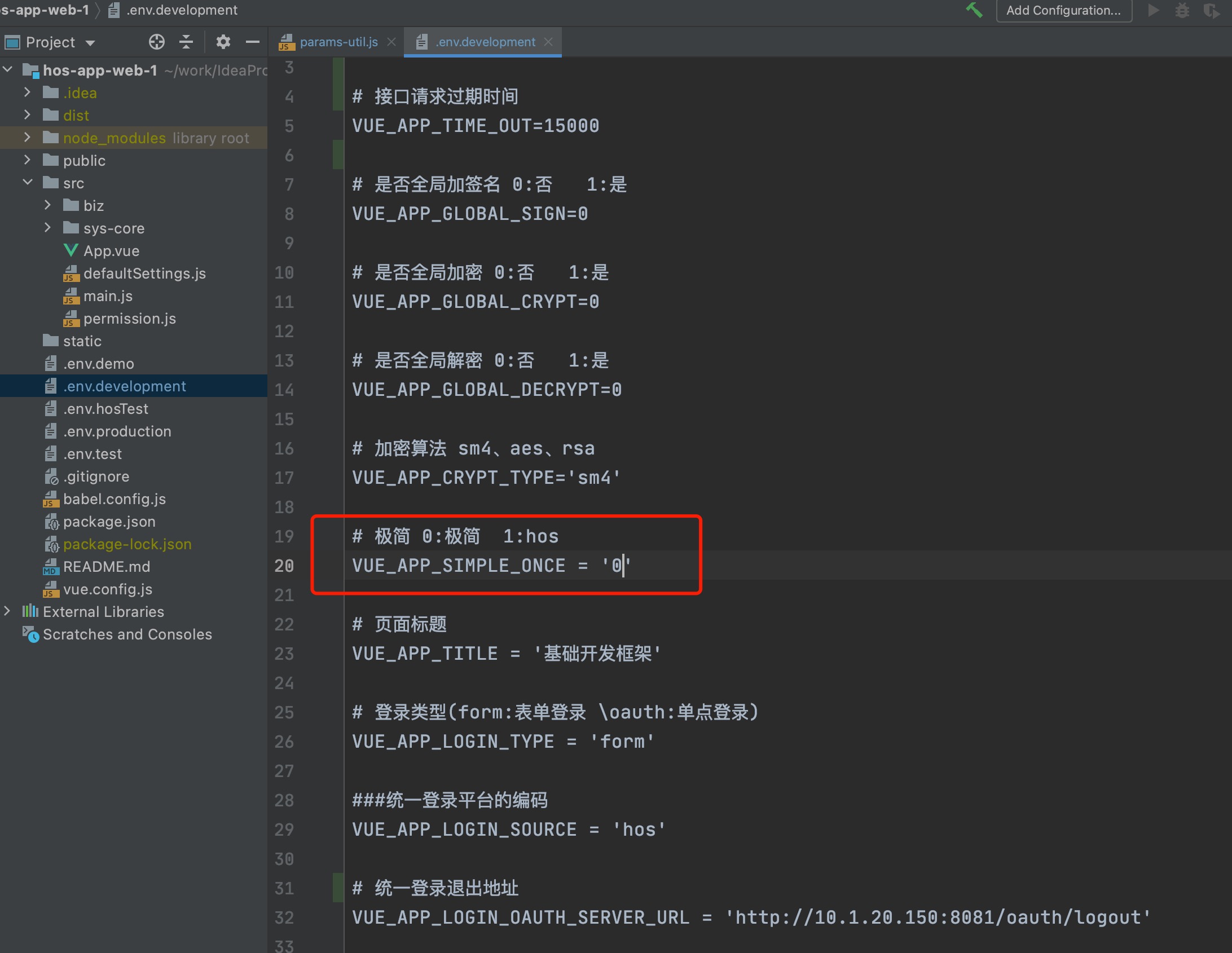
# 极简 0:极简 1:hos
VUE_APP_SIMPLE_ONCE = '0'
# 环境 0: 独立运行 1: 注册到门户引擎中运行
VUE_APP_ENV_TYPE = '0'
# 页面标题
VUE_APP_TITLE = '基础开发框架'
# 极简版导航栏是否显示设置按钮 0:否 1:是
VUE_APP_NAV_SETUP = '1'
#帮助文档链接
VUE_APP_HELP_URL = 'http://114.242.246.250:8034/'
# 登录类型/开发环境(form:表单登录\oauth:单点登录)
VUE_APP_LOGIN_TYPE = 'form'
###统一登录平台的编码
VUE_APP_LOGIN_SOURCE = 'hos'
# 统一登录测试地址 发送 跨域 token
VUE_APP_OAUTH_URL = '/oauth/postMessage'
# 登录类型为oauth类型时需要
VUE_APP_LOGIN_OAUTH_SERVER_URL = '/oauth/logout'
# defaultSetting文件
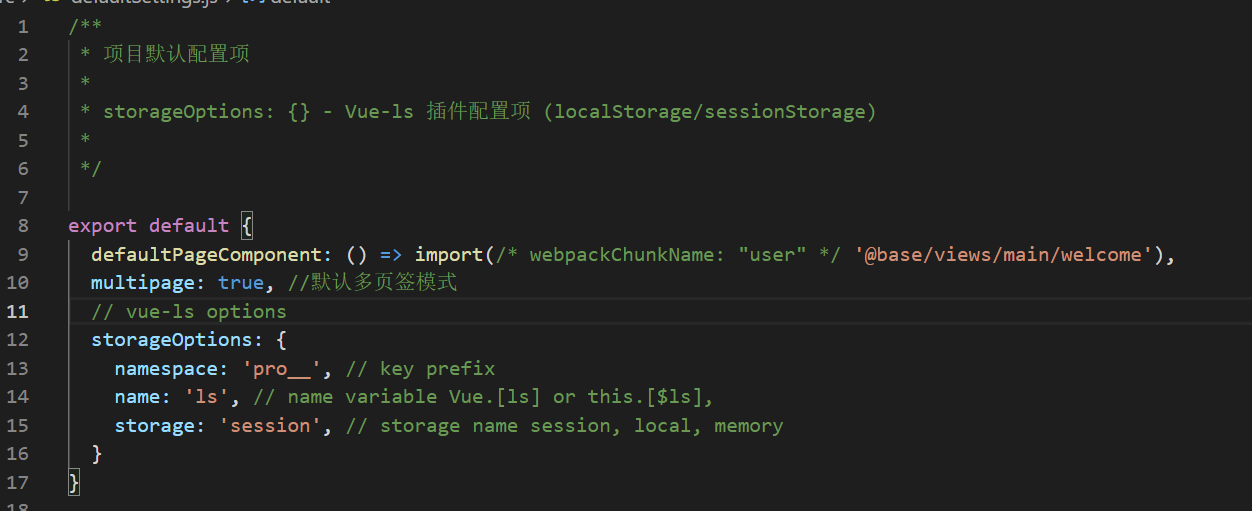
框架默认的首页是可以进行修改的,默认使用welcome首页,如果想要切换首页,可以在defaultSetting文件里面进行配置。
- defaultPageComponent,配置首页的位置,将import里面的首页路径替换成自己想要的首页路径。
- namespace,存储的前缀。
- name,引用vue-ls的名称,比如设置为'ls',则使用Vue.[ls]就可以引用到。
- storage,存储方式。

# 风格切换
框架默认使用HosUI极简版,如果想要切换为HOS版风格,可修改.env配置文件,将 VUE_APP_SIMPLE_ONCE 的值修改为1即可.