# 新建一个模块
创建过应用后,我们需要创建业务模块,以hos为例,在其中创建一个 staff 模块。
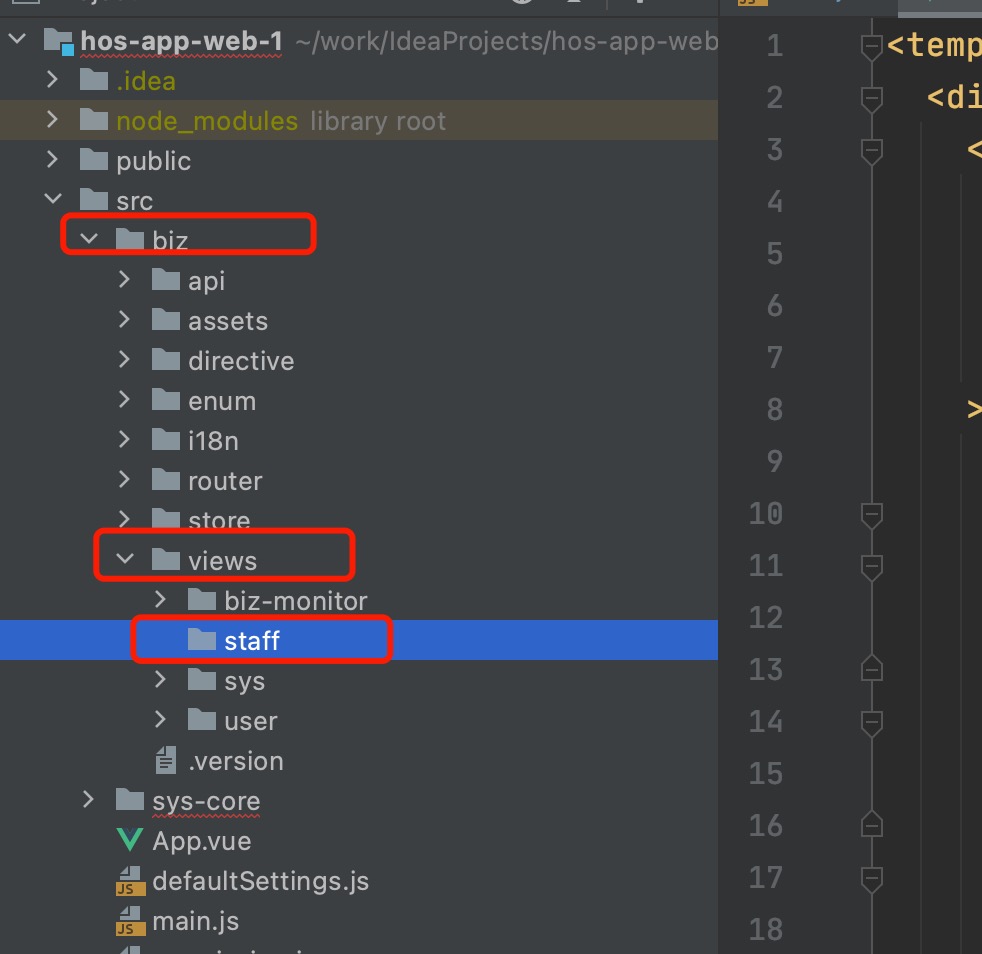
1.以员工模块为例,新建 staff 文件夹,在 biz文件夹下的 views 文件夹上右击
依次选择 New Folder -> 输入文件名 staff

如果文件名由多个单词组成,命名时单词以下划线分隔,例如:user_manage
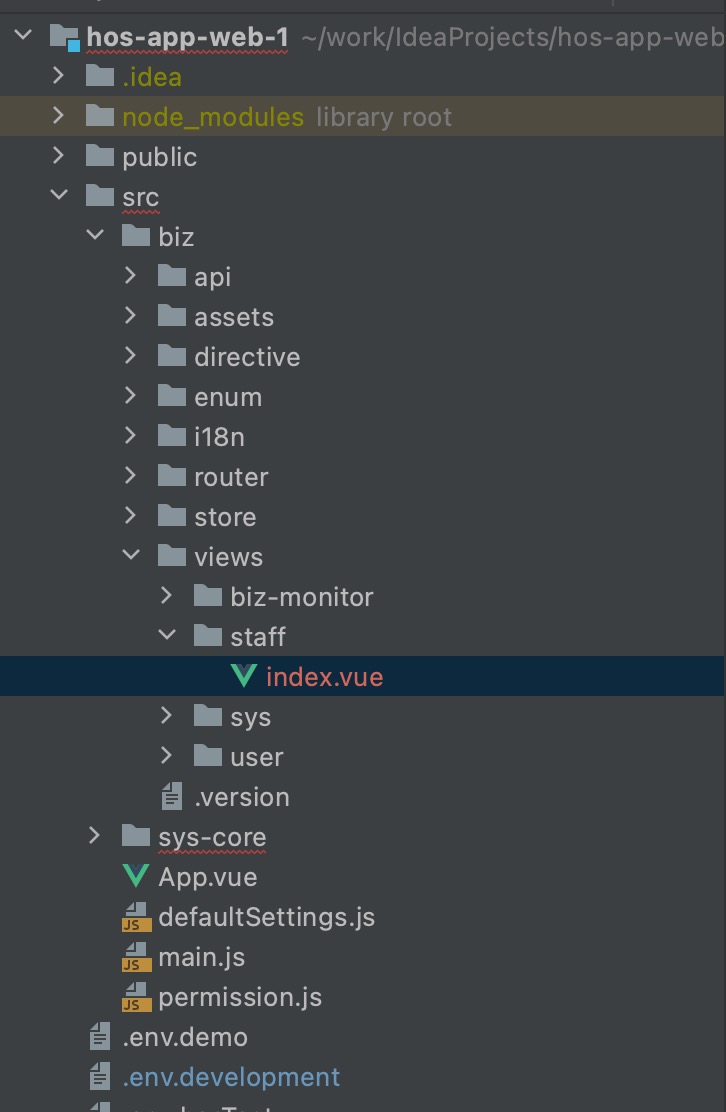
2.在 staff 文件夹上右键选择 New File ->输入文件
名 index.vue

3.至此用户的 staff 模块包创建完毕,接下在 index.vue 文件中
创建初始代码:
<template>
<div; class="">
Hello; World
</div>
</template>
<script>;
// 书写业务逻辑
export default {
props: [],
components: {},
data() {
return {}
},
created() {},
methods: {},
}
</script>
<style lang="scss"; scoped>
/* 书写组件样式,仅在组件内部生效 */
</style>
<style; lang="scss">
/* 书写组件样式,全局生效 */
</style>
# 新建路由配置
新建静态路由 - 修改 biz/router 目录下的 index.js 文件,在 bizConstantRouterMap 里定义上述 staff 模块的路由配置:
{
'/staff',
name;: 'Staff',
component;: () => import('@/views/staff/index'),
}
# 运行测试
在浏览器输入地址 http://localhost:8080/staff 如未登录,请先输入用户名密码登录.运行结果如下: