# 代码质量检测
# 概述
- SonarQube 是一款自动代码审查工具,可以检测代码中的bug、漏洞、低质量代码、容易引发错误的代码。支持多种开发语言, 如Java、go、C#、CSS、HTML、JSP等等。
- SonarQube 通过插件机制可以集成不同的测试工具,代码分析工具,以及持续集成工具。
- SonarQube 提供直观方便的web操作界面,支持任务的指派和跟踪,提供多维度的各种统计和分析,包括像代码注释占比、重复代码分析。
- 官网地址:https://www.sonarqube.org/ (opens new window)
# 使用步骤
使用SonarQube执行项目代码审查时,需要先进行项目创建,在项目内执行代码审查,生成代码分析结果。
注意事项
使用SonarQube执行项目代码审查时,可以使用账号、密码。如果想强化安全,不想在执行代码扫描时使用真实SonarQube用户的密码, 可以使用用户令牌来代替用户登录。这样可以通过避免把分析用户的密码在网络传输,从而提升安全性。

# 新建项目
SonarQube控制台新建项目,有手工创建、配置创建两种方式。
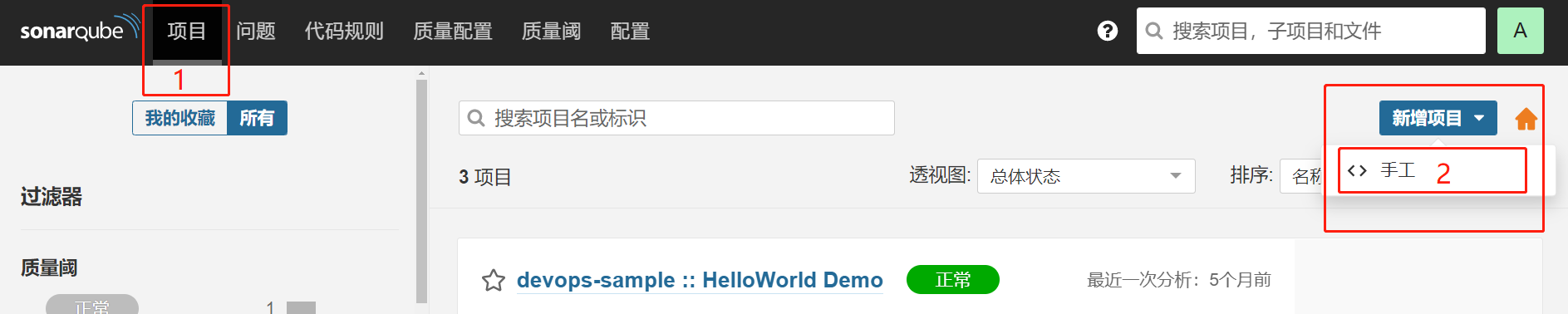
# 手工创建
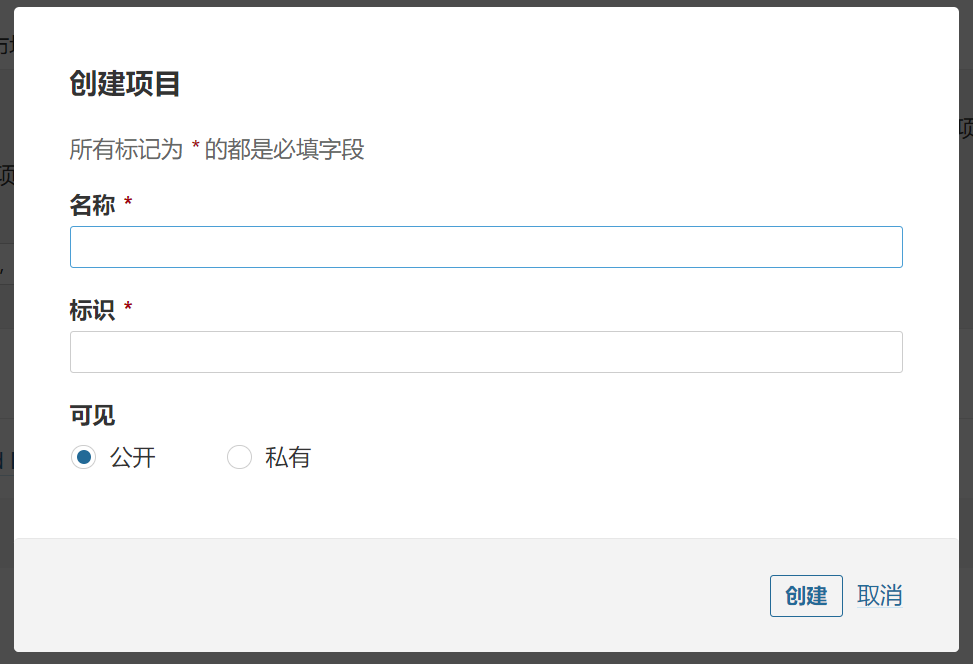
- 手工创建:在 项目 界面,执行 新增项目 ---> 手工。


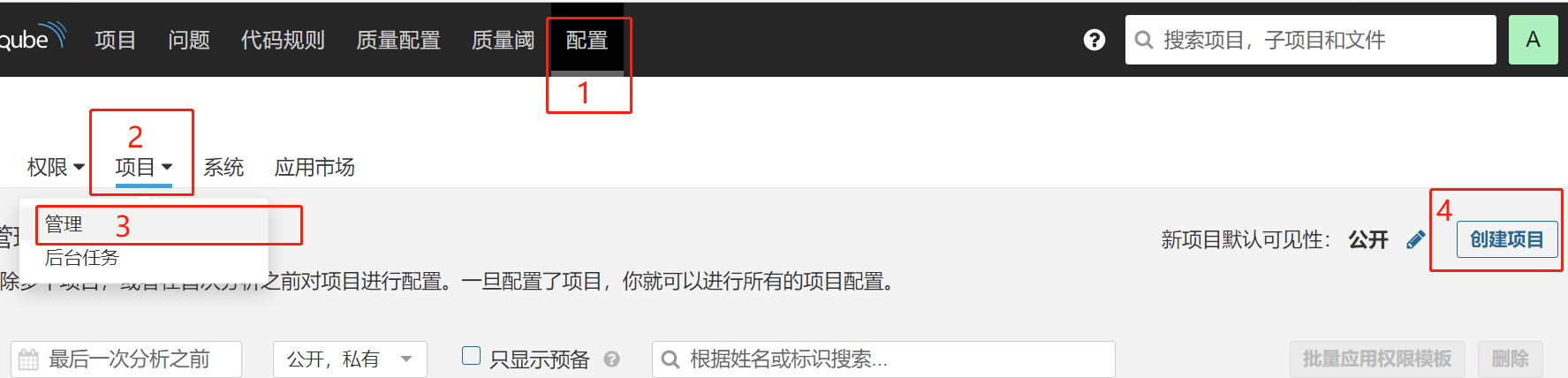
# 配置创建
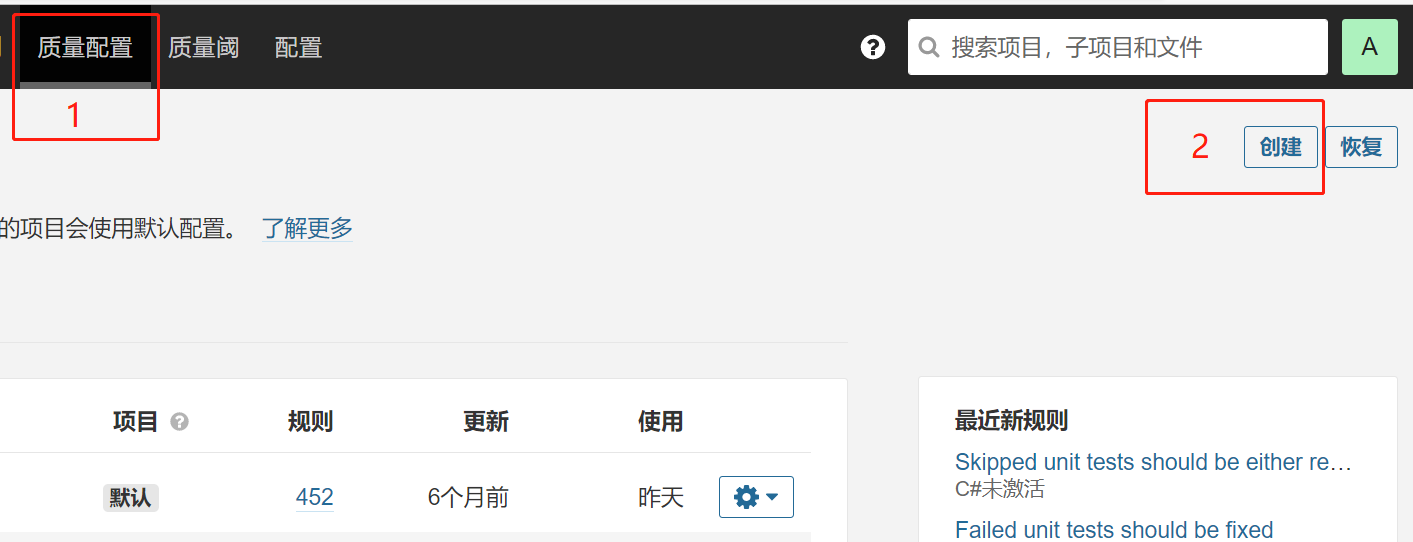
- 配置创建:在 配置 界面,选择左侧 项目---> 管理 标签,执行右侧 创建项目。


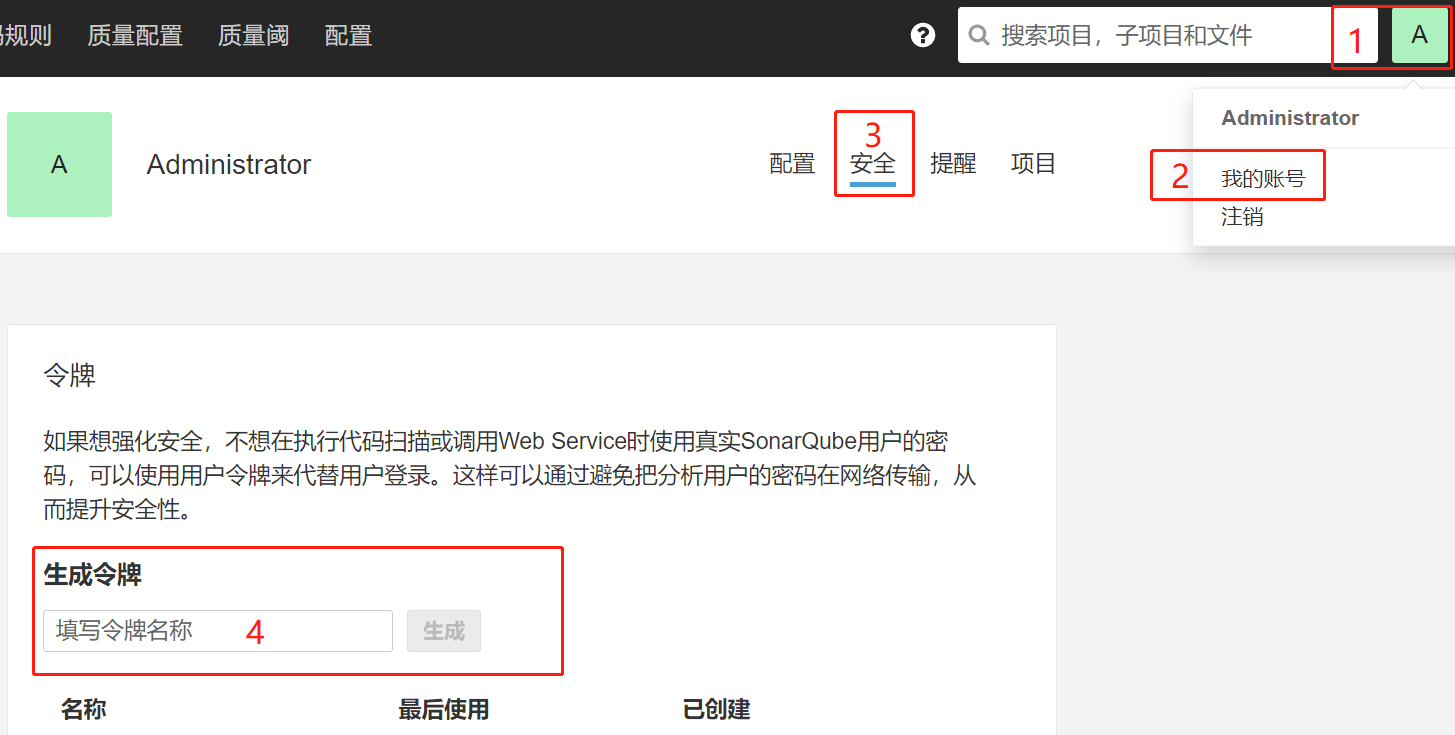
# 项目令牌设置
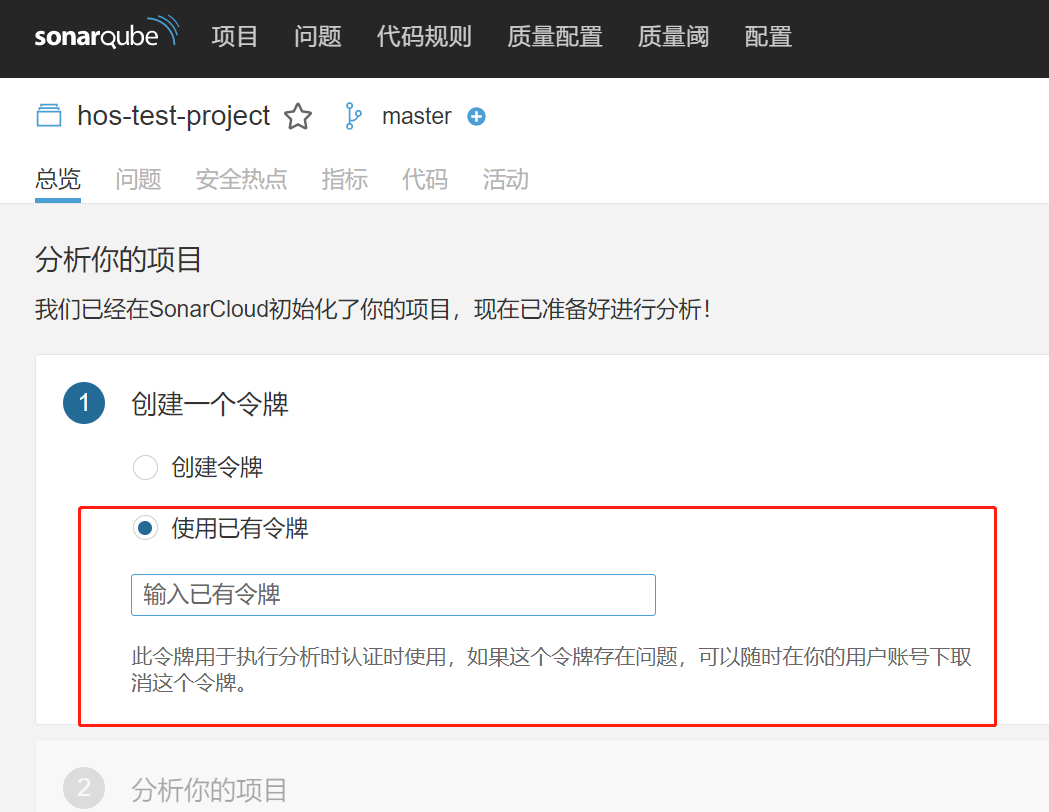
项目创建完成后,选择需要执行代码审查分析的项目,设置令牌信息

# 服务器审查代码
- SonarQube上项目创建完成、业务应用程序项目创建完成,即可对业务应用程序执行代码审查分析,审查分析结果会在SonarQube项目上体现。
- 代码审查分析可以使用maven命令、maven插件两种形式,分析结果会上传到SonarQube服务器上。
# maven命令
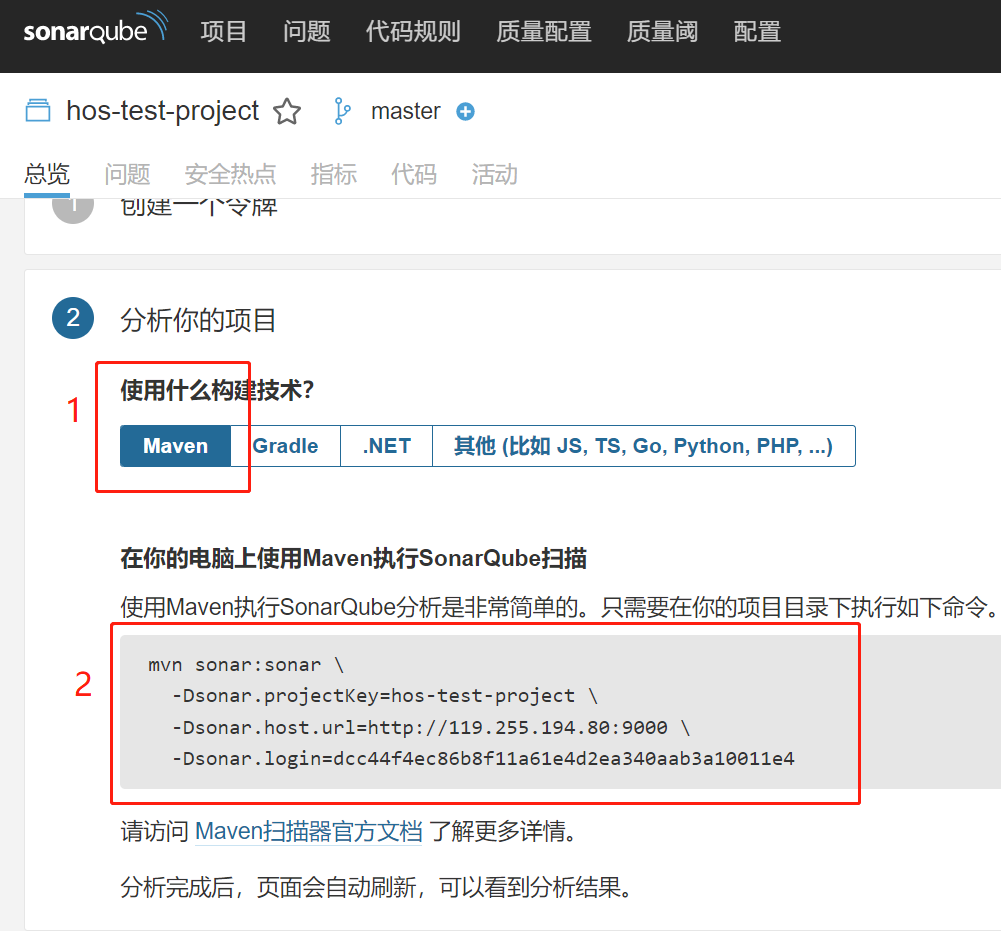
在应用程序maven项目根目录中执行如下命令:

mvn sonar:sonar -Dsonar.projectKey=hos-sonar-project -Dsonar.host.url=http://127.0.0.1:9000 -Dsonar.login=dcc44f4ec86b8f11a61e4d2ea340aab3a10011e4
执行过程中,如果提示 Not authorized. Please check the properties sonar.login and sonar.password 错误,则使用用户名、密码,命令如下:
mvn sonar:sonar -Dsonar.projectKey=hos-sonar-project -Dsonar.host.url=http://127.0.0.1:9000 -Dsonar.login=admin -Dsonar.pasword=admin
- sonar.projectKey:SonarQube上的项目标识
- sonar.host.url:sonarqube服务器地址
- sonar.login:用户名
- sonar.password:用户密码
# maven插件(推荐)
- 在maven的setting.xml 文件里加上
<settings>
<pluginGroups>
<pluginGroup>org.sonarsource.scanner.maven</pluginGroup>
</pluginGroups>
<profiles>
<profile>
<id>sonar</id>
<activation>
<activeByDefault>true</activeByDefault>
</activation>
<properties>
<sonar.login>admin</sonar.login>
<sonar.password>admin</sonar.password>
<!-- Optional URL to server. Default value is http://localhost:9000 -->
<sonar.host.url>
http://127.0.0.1:9000
</sonar.host.url>
</properties>
</profile>
</profiles>
</settings>
- sonar.host.url:SonarQube服务器地址
- sonar.login:用户名
- sonar.password:用户密码
- 在应用程序项目的pom.xml 文件里加上
<build>
<plugins>
<plugin>
<groupId>org.sonarsource.scanner.maven</groupId>
<artifactId>sonar-maven-plugin</artifactId>
<version>3.7.0.1746</version>
</plugin>
</plugins>
</build>
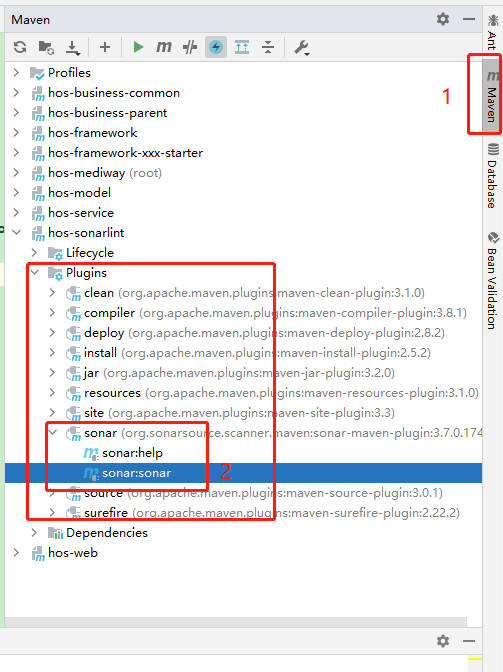
这里以IDEA开发工具为例,在应用程序maven插件里,选择sonar,双击执行,即执行此应用程序的代码审查分析。

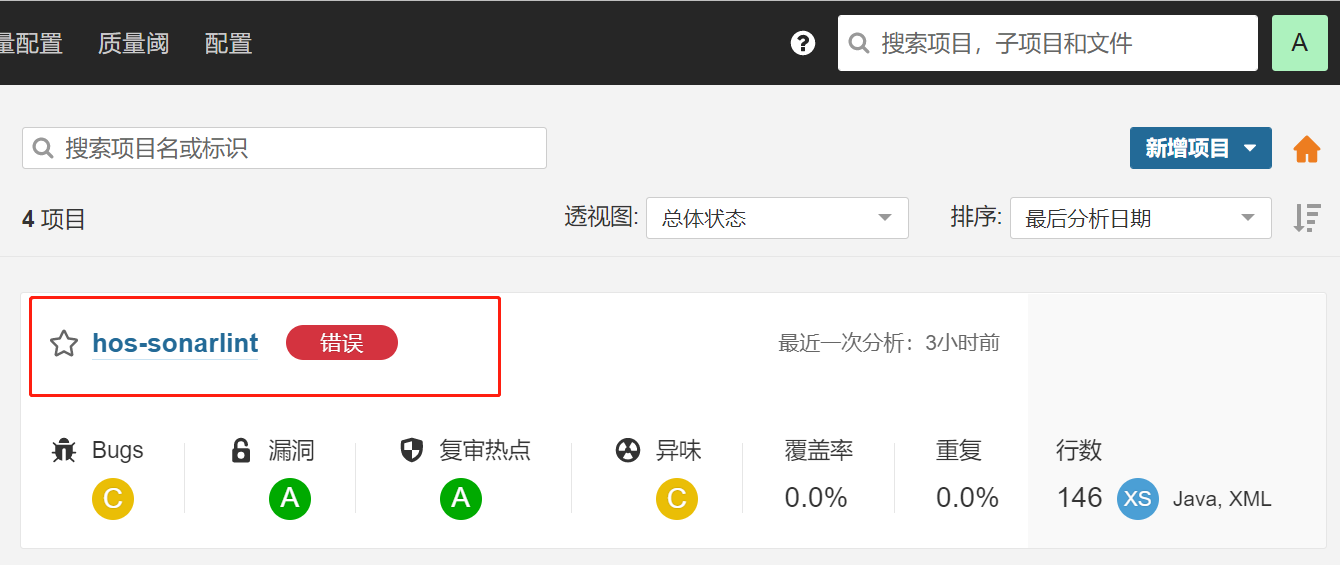
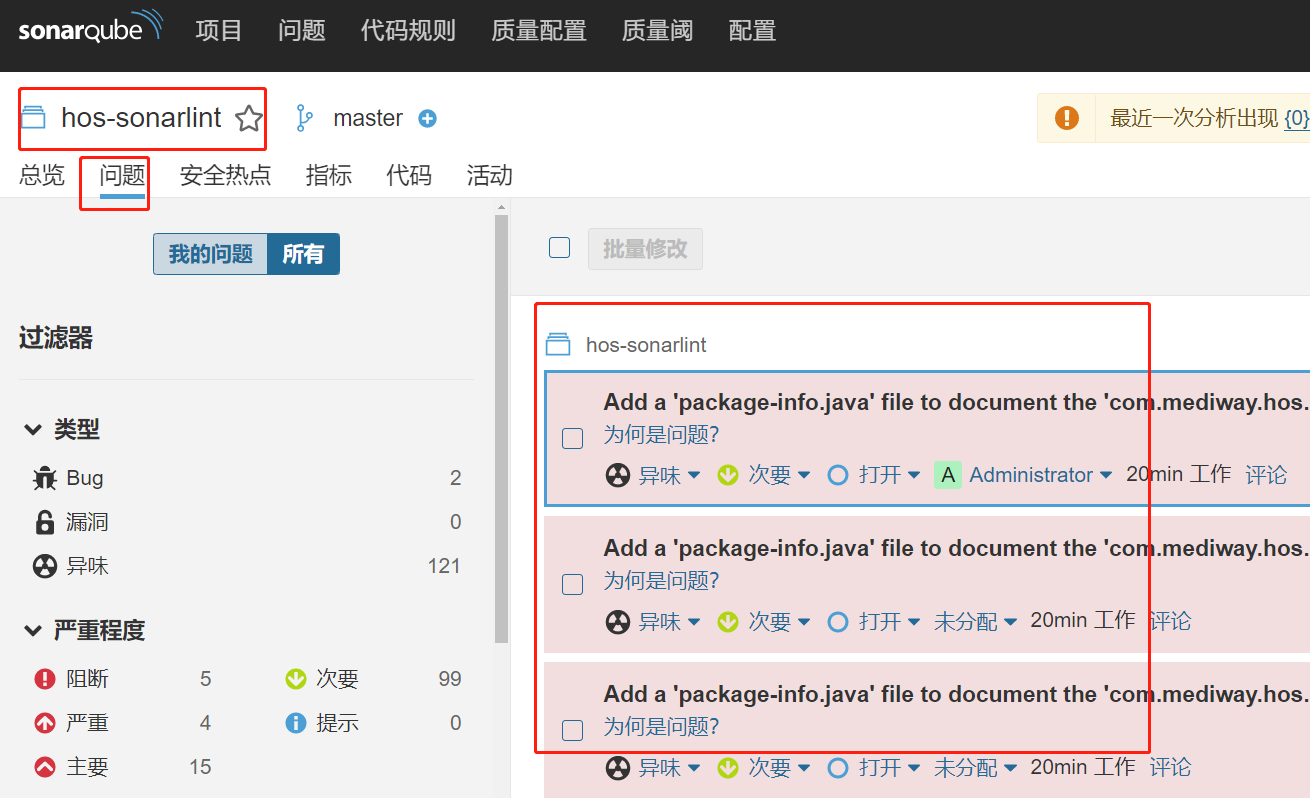
使用maven命令和maven插件 执行代码审查分析,会将结果上传到SonarQube服务器上。 在SonarQube上会展示对应项目的分析结果,选择项目可以看到项目的具体分析结果。


# 本地代码审查
以开发工具IDEA为例,安装SonarLint插件,在本地执行项目代码的审查,此分析结果不会上传到SonarQube服务器。
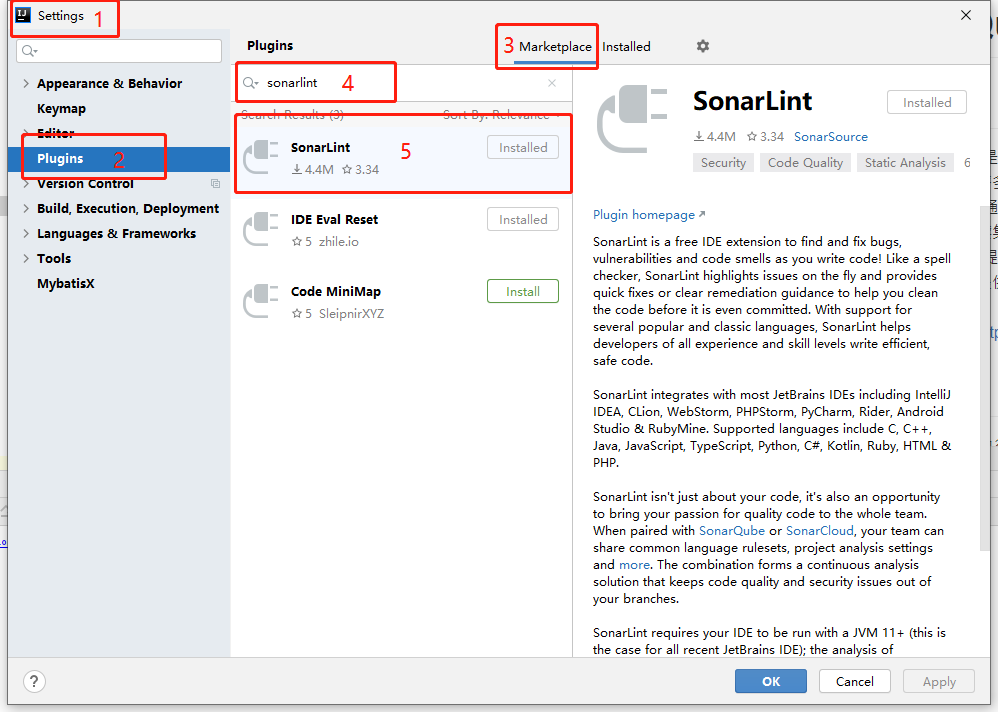
# SonarLint插件安装
打开IDEA设置,定位到Plugins,搜索sonarlint,并安装。

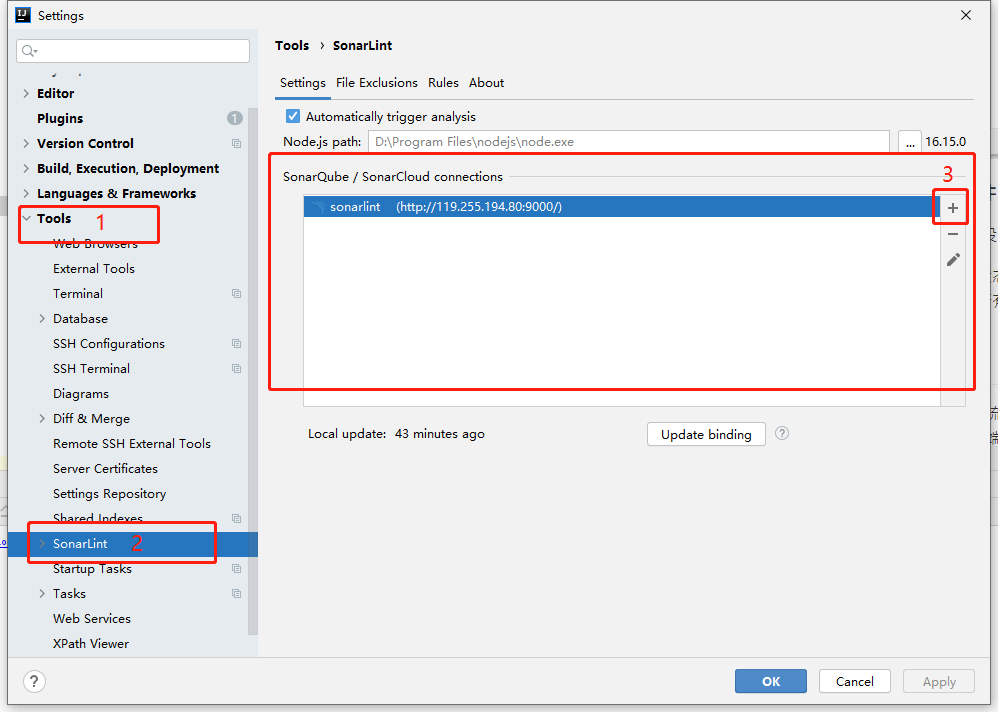
# SonarLint插件使用
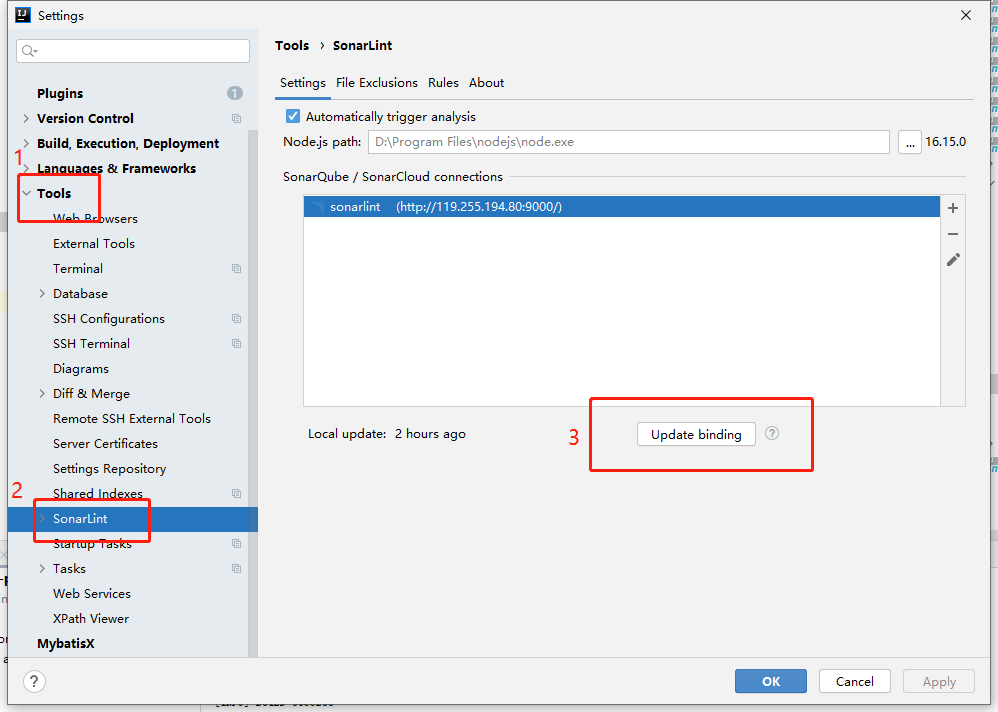
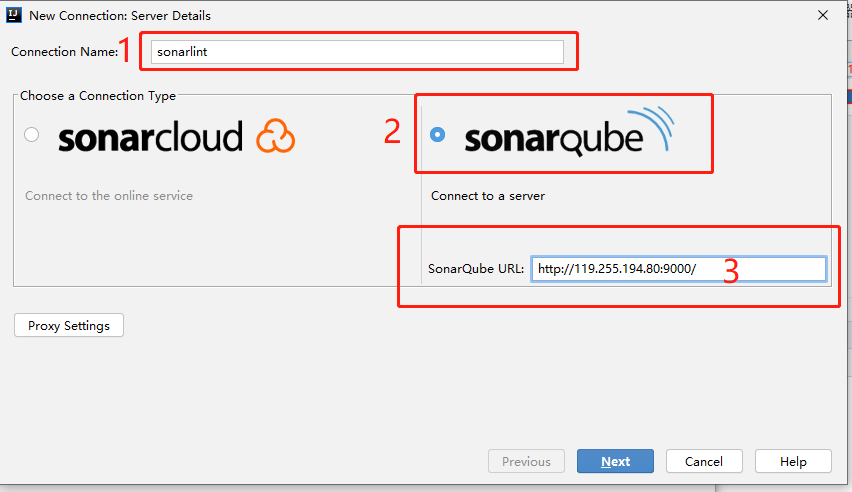
- 打开IDEA的设置,添加安装的SonarQube控制
- 勾选Automatically trigger analysis,会对当前文件自动自行代码审查


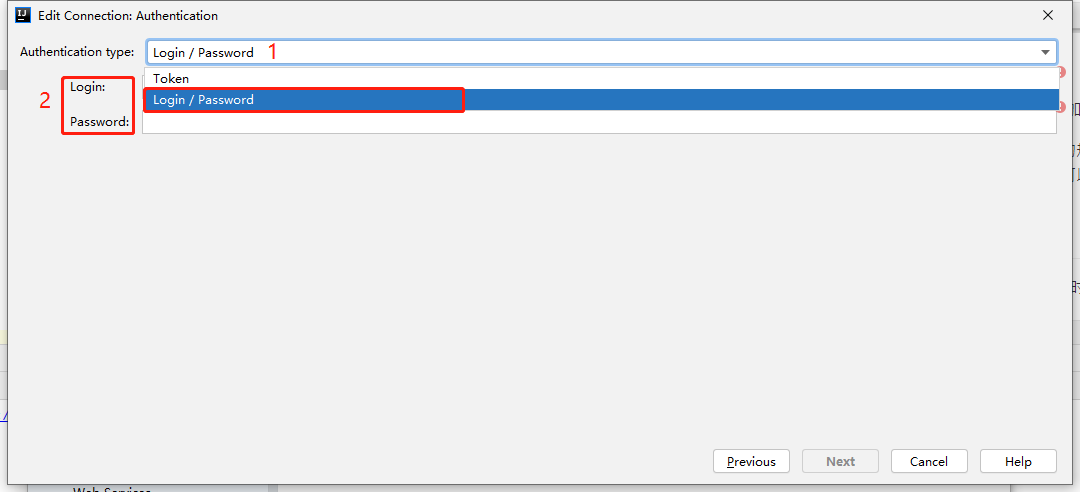
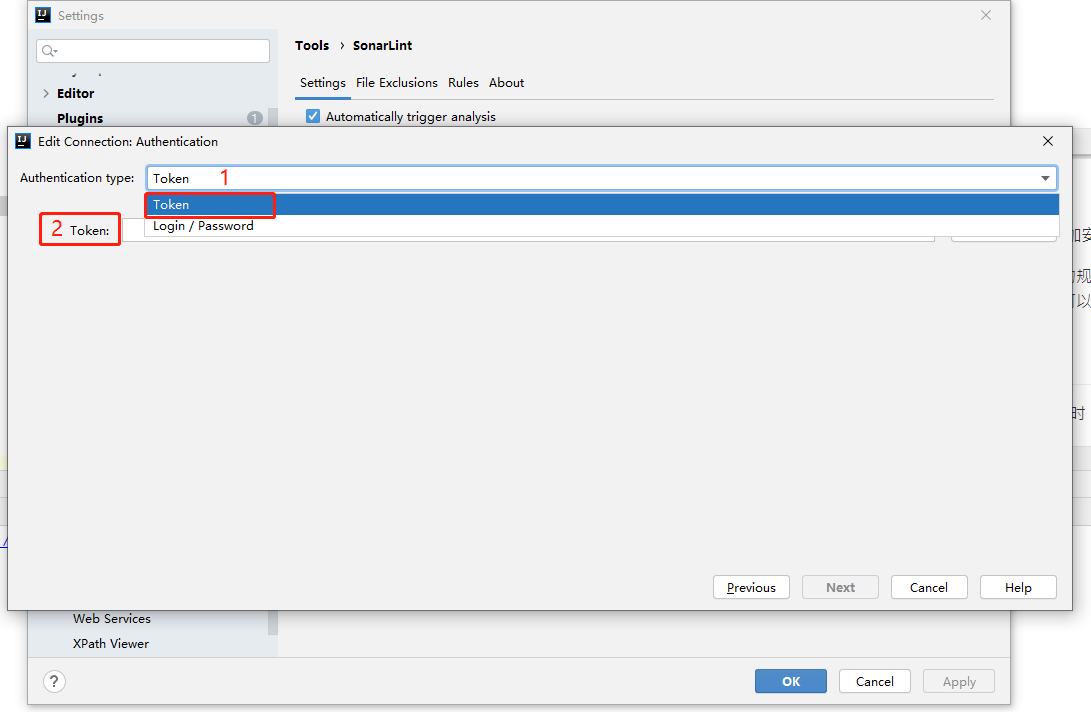
- SonarQube服务器链接可以使用用户密码,或者用户令牌


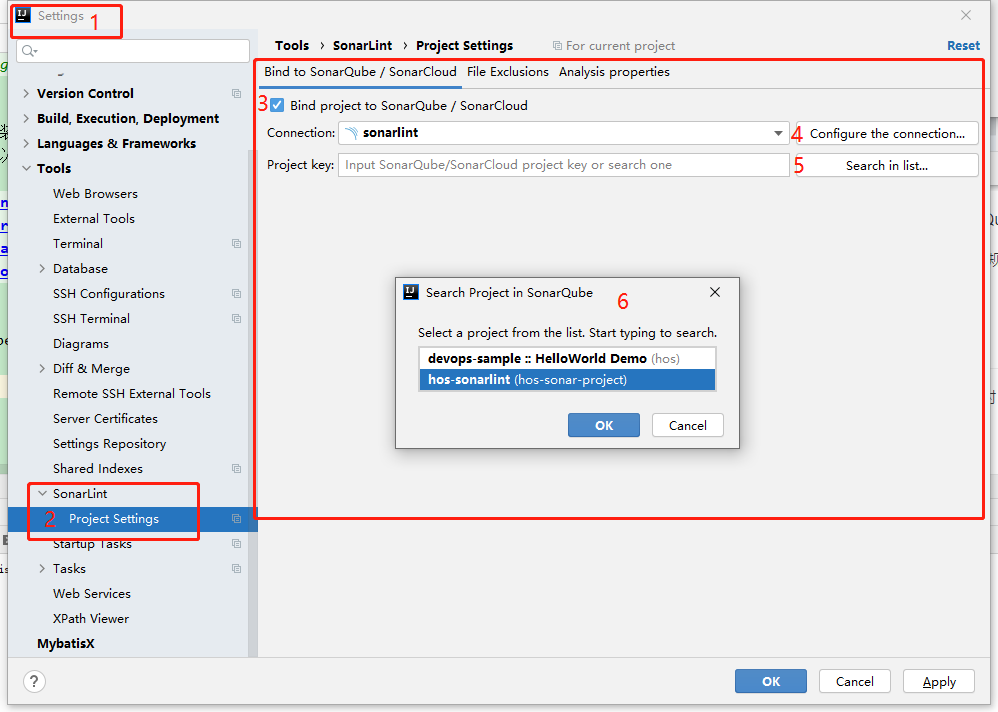
- 应用程序项目与SonarQube服务器上项目关联绑定

# 代码审查
插件安装完成后,即可执行代码审查。
- 自动代码审查,在IDEA设置里 ---> Tools ---> SonarQube 勾选Automatically trigger analysis
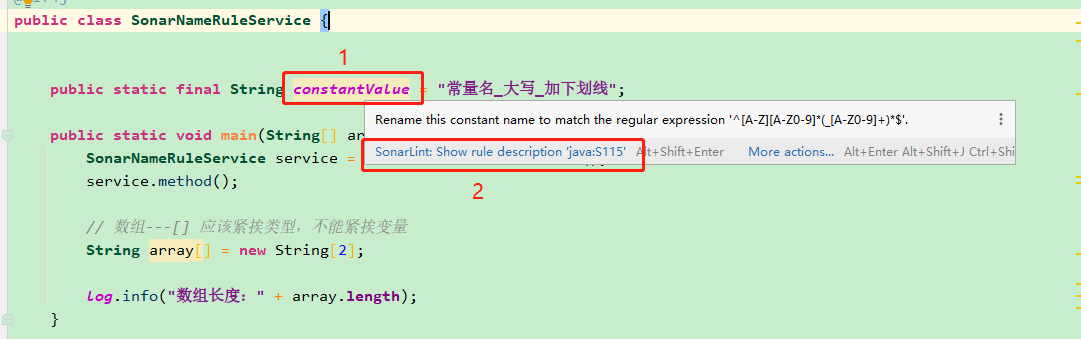
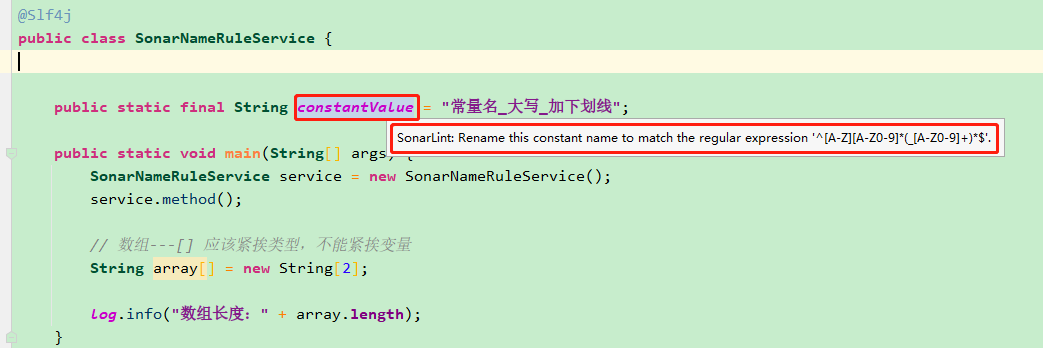
- 在java类上,鼠标放在对应需要检查的代码处,会自动显示SonarLint的规则


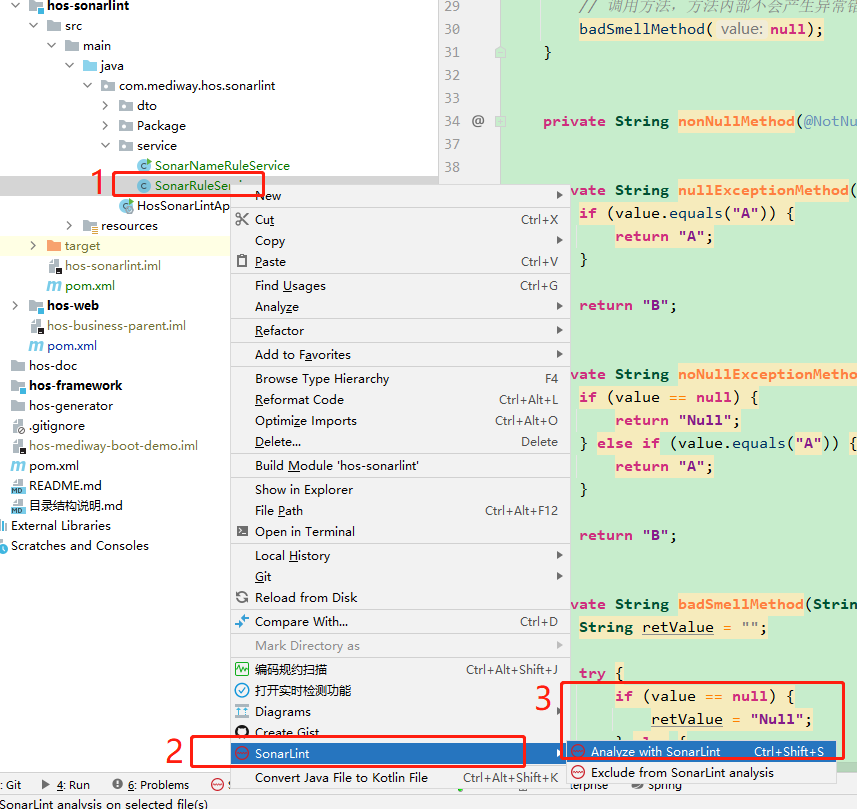
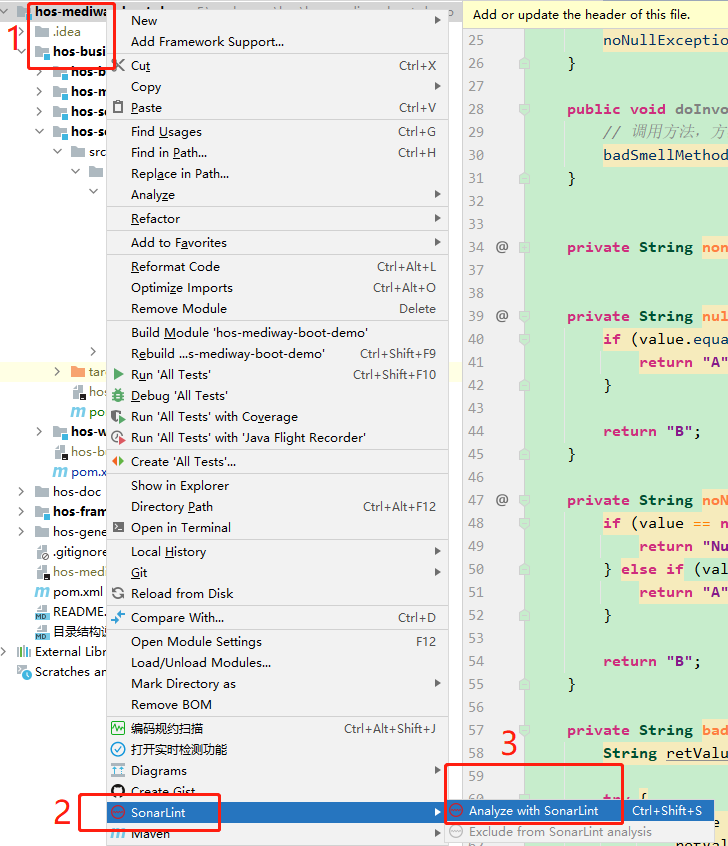
- 手动执行:选择需要执行分析的代码文件,右键 ---> SonarLint ---> Analyze with SonarLint


- 对整个项目执行审查,选择需要执行分析的项目,右键 ---> SonarLint ---> Analyze with SonarLint

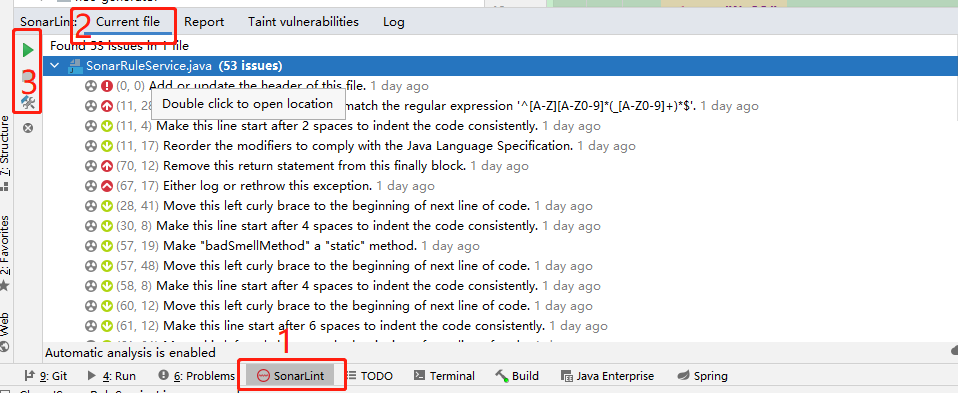
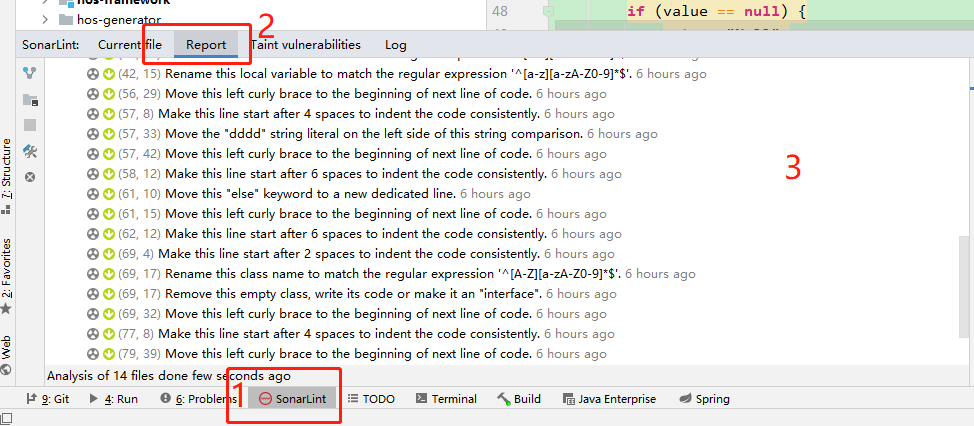
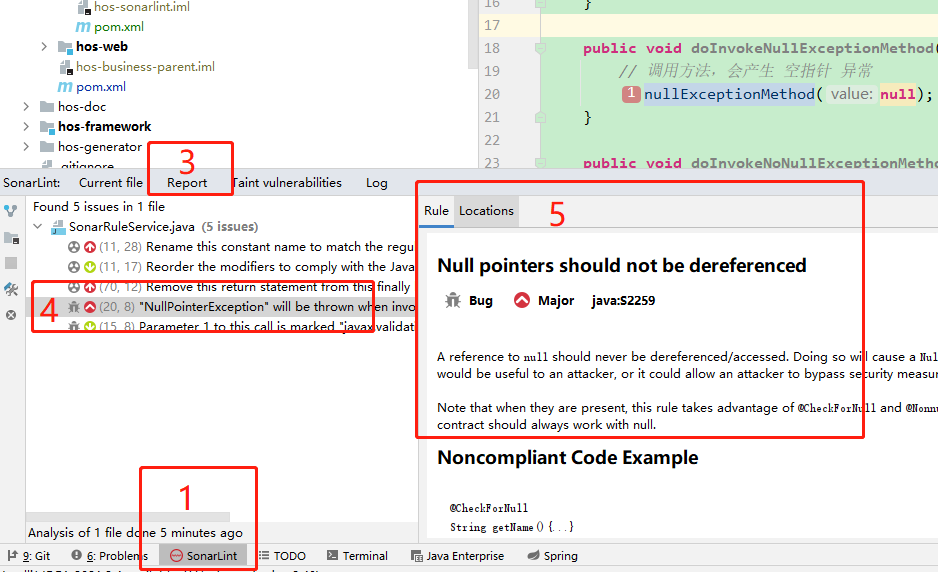
- 代码审查分析完成后,在SonarLint视图窗口里的Report标签里,查看分析结果


# 规则配置
- SonarQube 项目默认使用内置的 ‘Sonar way’ 规则进行代码分析审查。

- 如果需要可以创建自己的规则,并对规则进行激活。

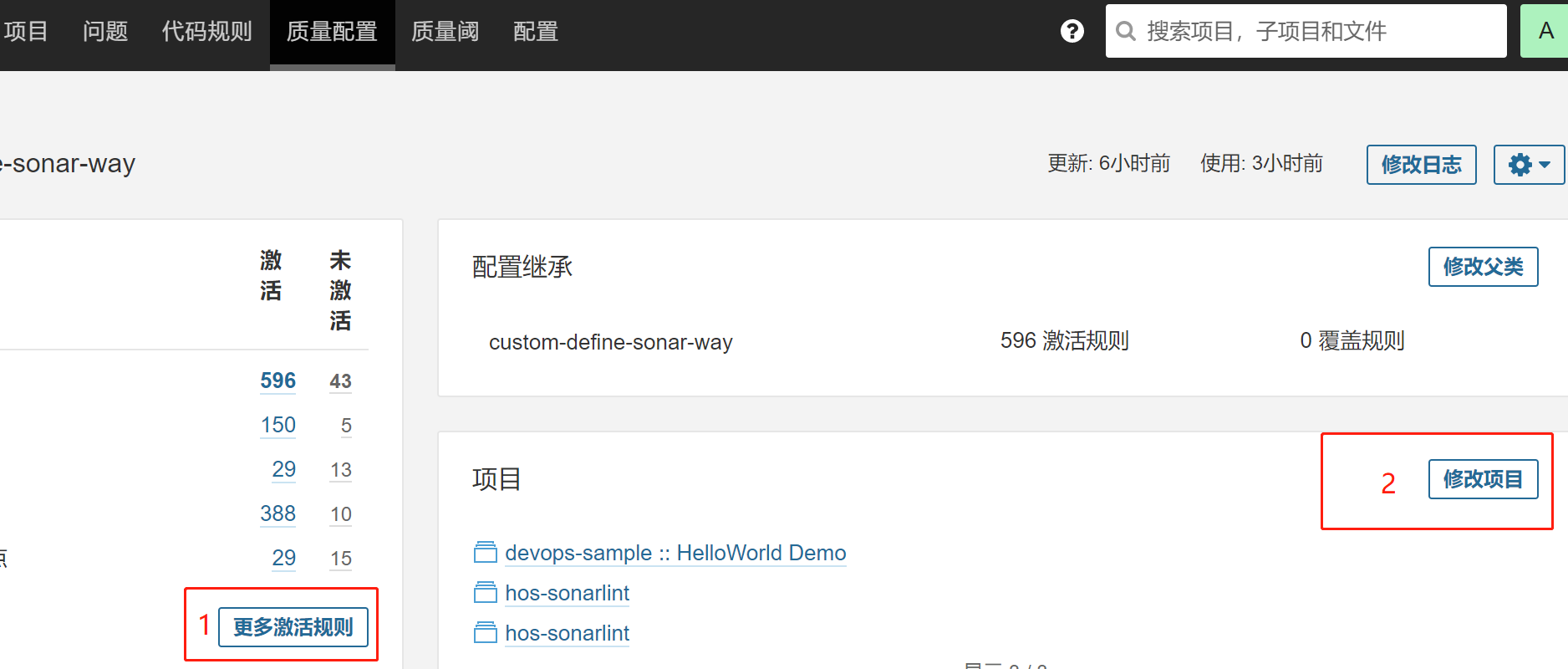
- SonarQube 在 质量配置 界面,选择自定义的规则,进入规则配置界面。

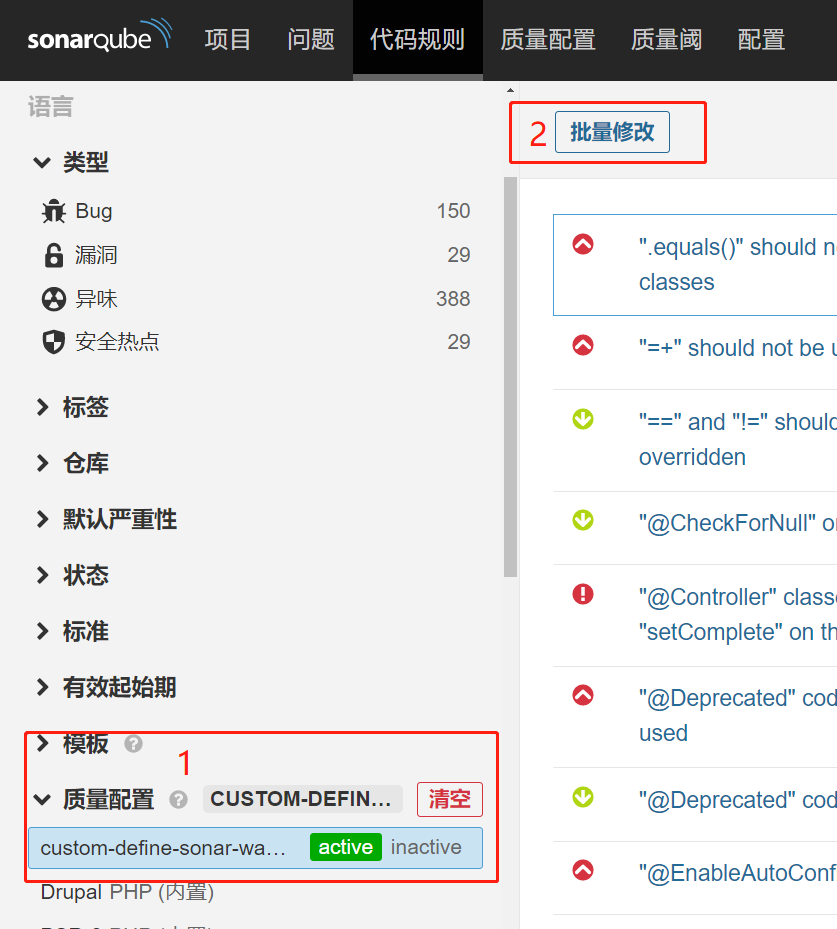
- 执行“更多激活规则”,进行规则的激活、挂起,可以批量执行。

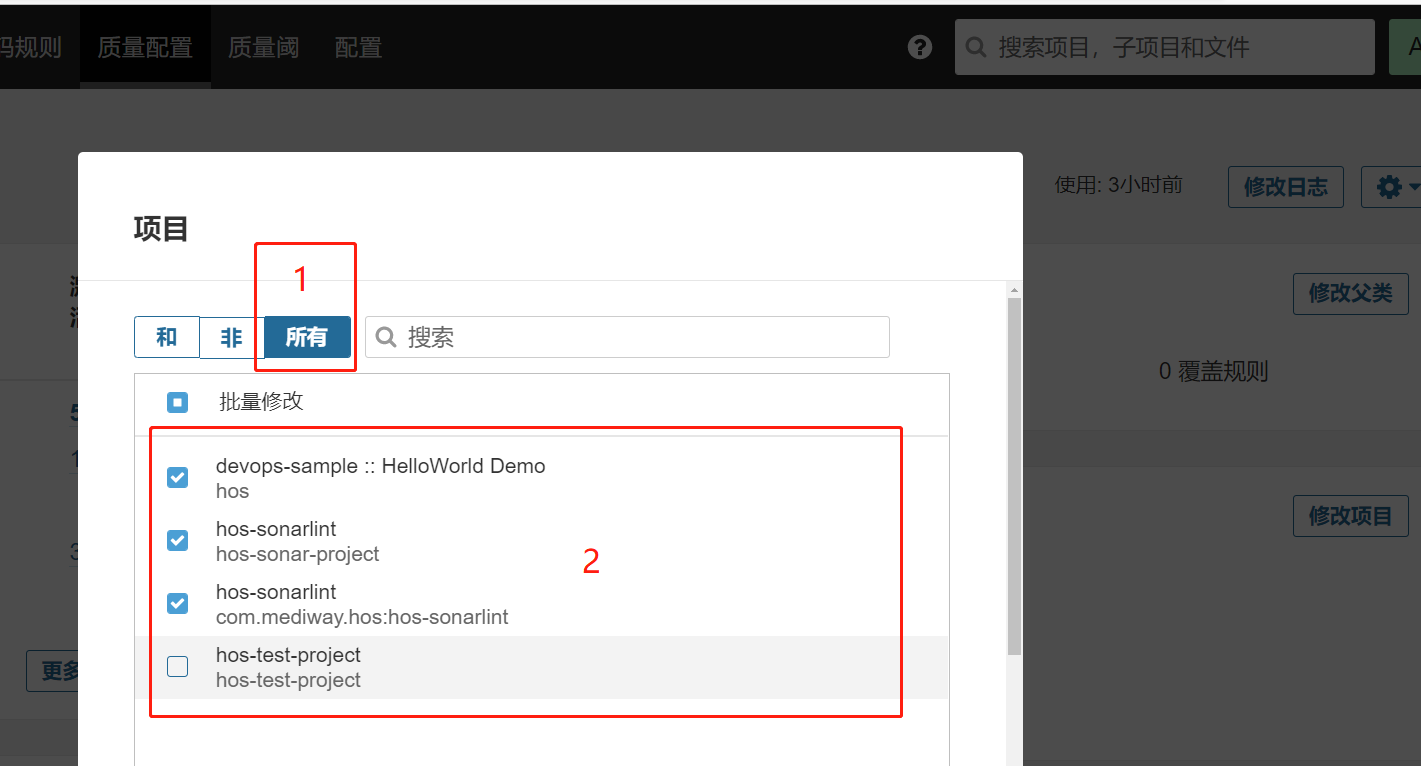
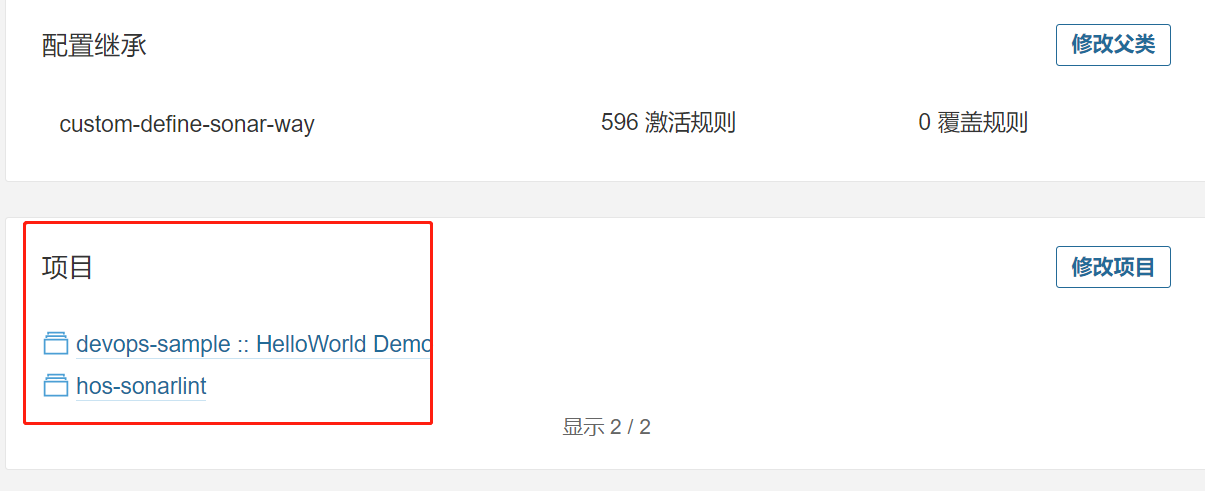
- 执行“修改项目”,进行规则关联项目


# 本地更新规则配置
- 业务应用程序关联的SonarQube上的项目,代码分析规则修改后,本地业务应用程序需要更新规则